能夠間隔讀取CPU風扇轉速後,我們的Electron應用程式基本的功能就完成了,但是UI的呈現略顯單調。由於我們是基於React來開發UI,所以可以使用既有的UI框架來美化Electron應用程式UI,如Ant-design、Material-UI、Semantic UI…等等,這裡使用Material-UI來做為框架示範。
npm install @mui/material @emotion/react @emotion/styled
npm install @fontsource/roboto
npm install @mui/icons-material
上述模組安裝完成後,基本上就可以直接在React中使用MUI的元件了。
修改App.css
media (prefers-reduced-motion: no-preference) {
.App-logo {
animation: App-logo-spin infinite 1s linear;
}
``
這個是CRA中的CSS範例,將帶有`App-logo`類別的圖片旋轉,我們將旋轉的速度改為1秒。
修改App.js:
mport Box from '@mui/material/Box';
mport Container from '@mui/material/Container';
mport CycloneIcon from '@mui/icons-material/Cyclone';
mport { ThemeProvider, createTheme, getContrastRatio } from '@mui/material/styles';
``
使用`Box`、`Container`、`CycloneIcon`以及Theme相關的模組。
- `Box`
- 作為包裝元件使用,可以快速將CSS屬性套用到標籤內。
- `Container`
- 作為最基本頁面布局元件使用,將內容水平置中。
- `CycloneIcon`
- `icons-material`其中的一個圖示。`icons-material`為MUI將**Material Icons**轉換為**SvgIcon**後的套件。
``javascript
onst theme = createTheme({
palette: {
primary: {
main: '#76bc21',
contrastText: getContrastRatio('#76bc21', '#fff') > 4.5 ? '#fff' : '#111',
},
},
);
``
使用`createTheme`建立主題,稍後可以使用`ThemeProvider`套用主題。
`palette`用於修改元件的顏色,預設會有數個基本的色調:`primary`、`secondary`、`error`、`warning`、`info`及`success`,這裡修改`primary`,為主要介面元件的色調。
- `main`:主色調。
- `contrastText`:文字顏色,與`main`呈現對比色。
- 使用`getContrastRatio`判斷,若`main`與白色得到的結果大於4.5,就設為白色,若小於就設為接近黑色的深灰色。
``javascript
unction App() {
return (
<ThemeProvider theme={theme}>
<Container maxWidth="sm">
<Box
sx={{
width: 250,
height: 200,
boxShadow: 1,
borderRadius: 2,
backgroundColor: 'primary.main',
'&:hover': {
backgroundColor: 'primary.light',
opacity: [0.9, 0.8, 0.7],
}
}}
>
<CycloneIcon sx={{color: 'primary.contrastText', fontSize: 40}} className="App-logo"/>
<br/>
<Box sx={{ color: 'primary.contrastText' }}>
CPU Fan Speed:
<Box sx={{ color: 'primary.contrastText', fontSize: 34, fontWeight: 'bold' }}>
<span id="cpu-fan-speed">----</span> rpm.
</Box>
</Box>
</Box>
</Container>
</ThemeProvider>
);
``
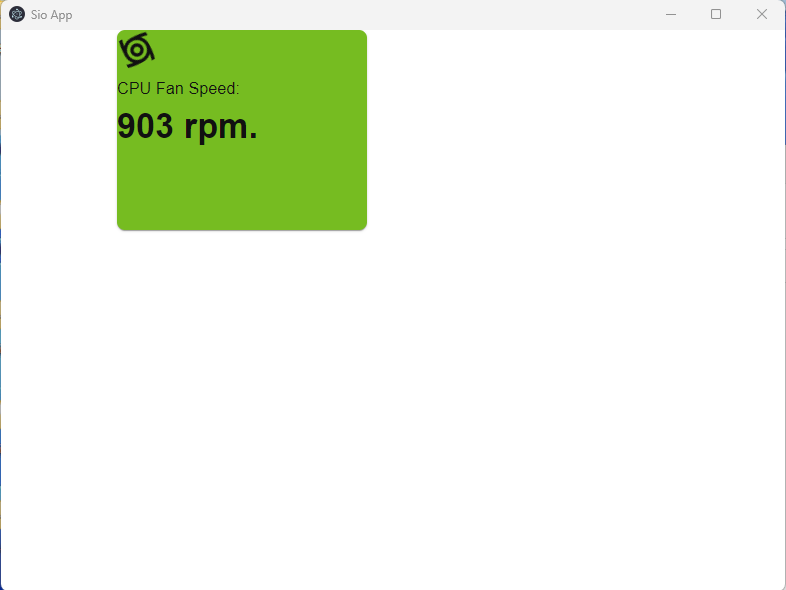
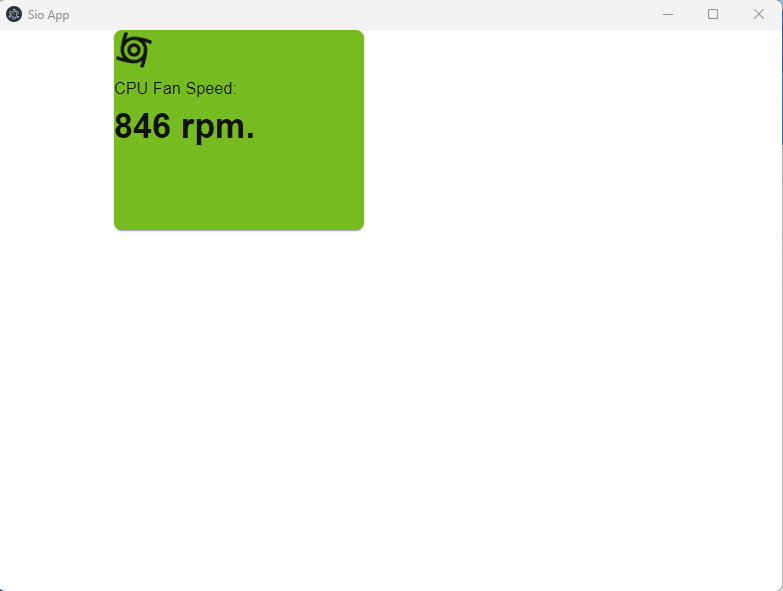
將上述的修改套用到`App()`,使用`<ThemeProvider>`套用我們所設定的主題,最外層的`<Box>`套用了一些CSS屬性,如`width`、`height`、`backgroundColor`等,中間的`<CycloneIcon>`套用`App-logo`讓圖示旋轉,最後CPU風扇轉速的字串也使用`<Box>`套用了不同的CSS屬性。
修改main.js:
onst mainWindow = new BrowserWindow({
width: 800,
height: 600,
autoHideMenuBar: true,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
)
``
將`autoHideMenuBar`設定為`true`,可將Electron應用程式上方的**主選單隱藏**起來。
最後執行Electron應用程式,可以看到颶風圖示會旋轉,CPU風扇轉速是置於主色調顏色的方塊中,字體也有依照CSS屬性所設定大小及顏色呈現。

以上就是套用MUI框架美化UI的簡單示範,更進階的用法可以到官方文件中查詢,今天的原始碼一樣放在我個人的repo中。
Ant Design - The world's second most popular React UI framework
MUI: The React component library you always wanted
Semantic UI (semantic-ui.com)
Material Icons
Sio-App Repo
